現場でVueJS好きのエンジニアが脱jQueryの議論する事が多いので作成
#5 現場でVueJS好きのエンジニアが脱jQueryの議論する事が多いので作成【主張】 - YouTube
今回はVueJSとjQueryを比較した話です。
比べる対象ではないかもしれないですが、jQuery派とVueJS派でソースコードの書き方が変わってきてよく現場で話されているないようなので比べていきたいと思います。
jQueryのデメリットは
2点DOM操作が出来てしまうので機能が多くコードが多くなればなるほどどこでDOM操作しているのかGREPしまくらないといけないとかになる コールバックで書かないといけない部分が多々出てくる
次にjQueryと比べてのVueJSのデメリットは
javascriptレンダリングなので遅い 機能が少ない周辺ツールがない並べ替えとかドラッグ&ドロップとかのUI操作がしづらいjQueryの場合はjQuery UIのdraggable, sortableとかがあって歴史も古いので、ドキュメントも豊富で簡単に実装できたのですが、jQueryなしで、はじめ実装しようとしたのですが、数時間たってもなかなか進まなかったので、jQueryを使用することにしました。
POSTをjQueryで書くと簡潔にかけるのですが、jQueryなしで書こうとするとFetchのAPIを使用して書くとコード量が増えます。さらには、IEがFetchに対応していないので、それようのプラグインを使用しないといけないです。
じゃあ初めからjQueryを使ったほうがシンプルでは!?って所に戻ってきます。
以上のようなメリットデメリットを説明したので、実際にソースコードを書いて検証していきましょう。
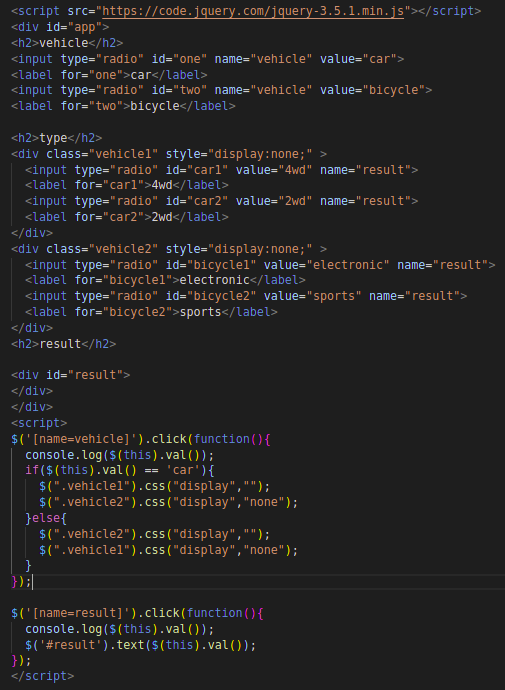
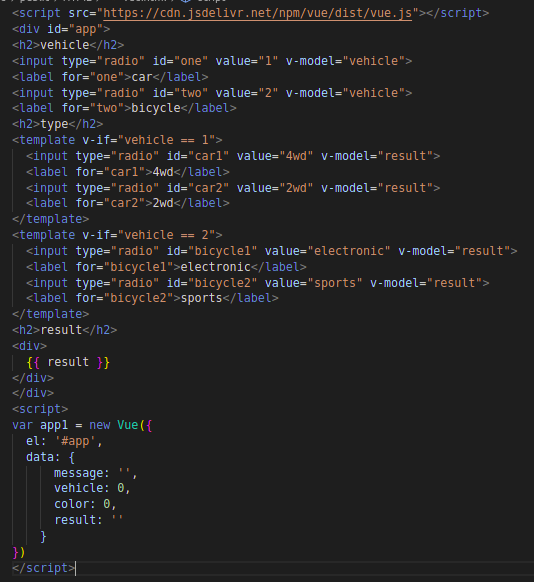
クリック2回するUIをjQueryとVueJSで書いてみました。
どちらがシンプルに見えるかは主観的ですが、思ってたより違いはなかったかもです。


ただjQueryの方はcssの操作で表示・非表示しているので、コード量が多くなったらどこでこの表示・非表示の操作をしているのかを探すのが大変になってきます。
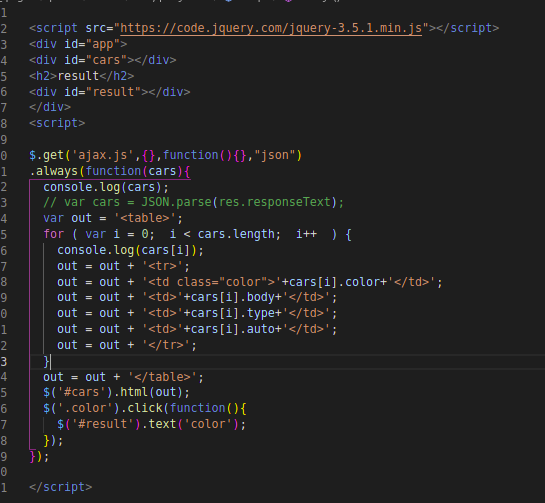
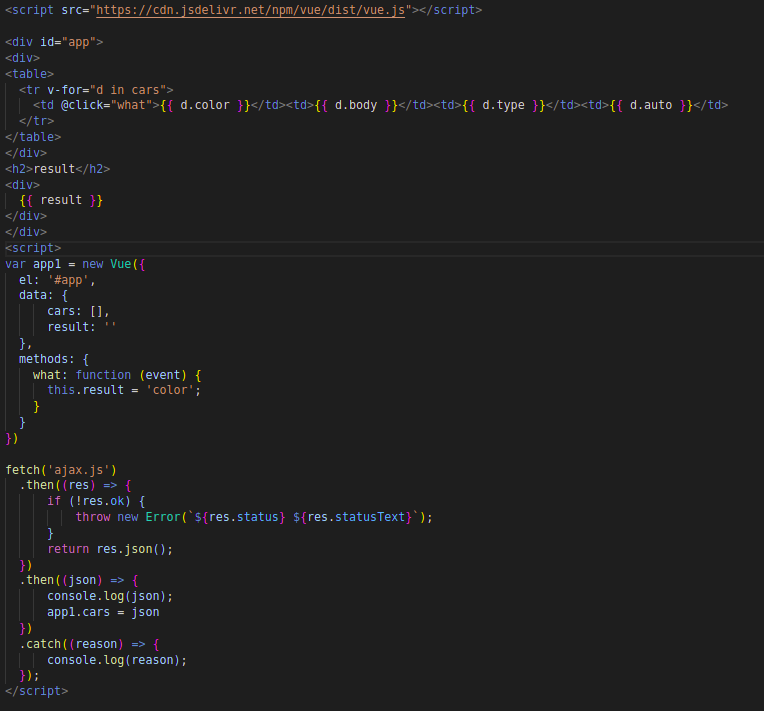
次にAJAXがあるソースコードを書いて比べて見ます。

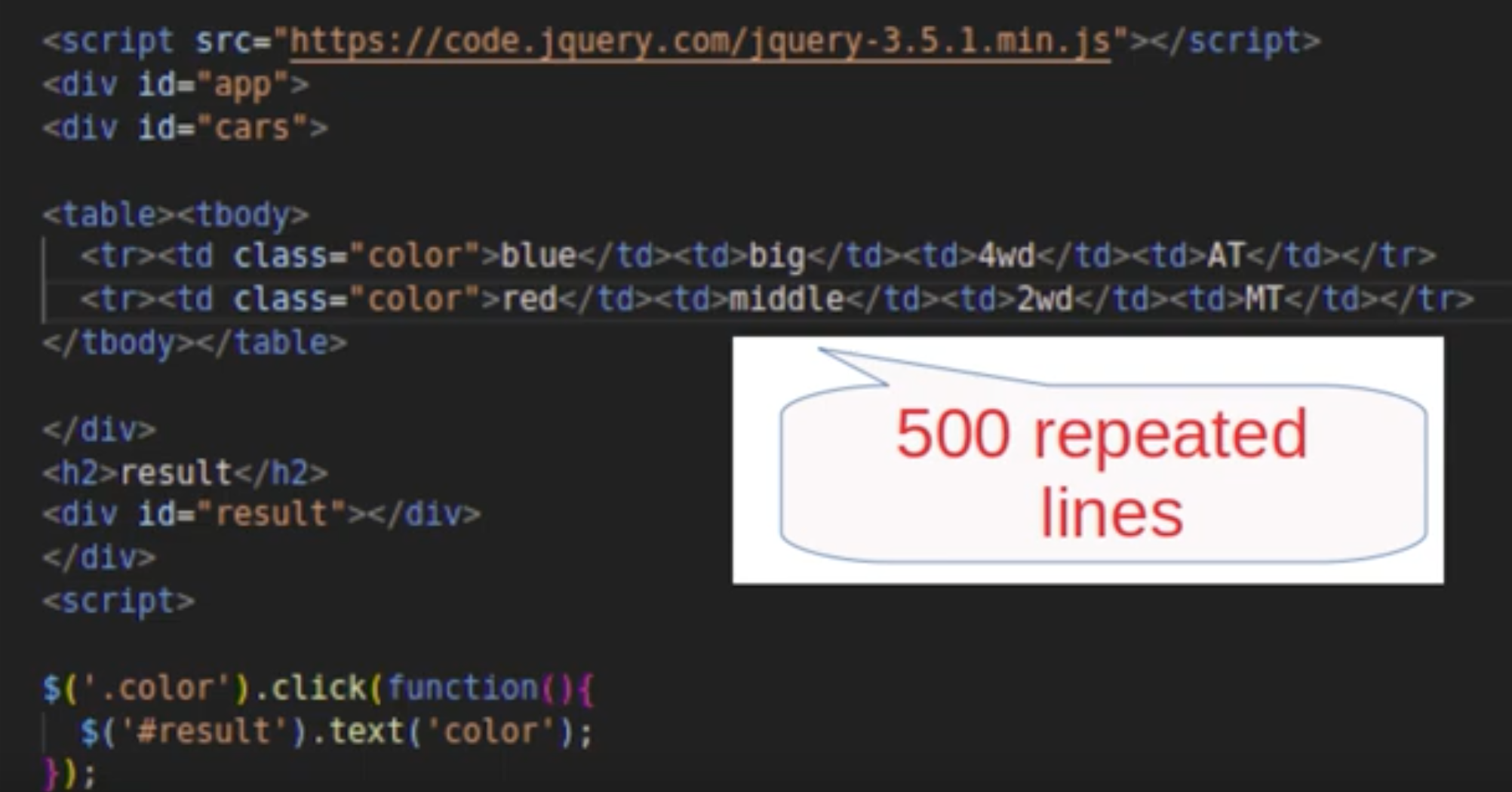
jQueryの場合はtableの部分が全て書き出しているので、これもコードが増えるとどこからこのtableタグが生成されているのかを探す手間がかかりそうです。
さらに、コールバックでないとクリック関数が効かないっていう事が起きています。
これはAJAXのレスポンスを受け取ってタグを生成しているため、タグがある前提でjQueryのクリック関数があるので、クリック関数を正しく書いても動かないってバグに陥ってしまいます。
レスポンスを受け取った後にクリック関数を記載すれば問題ないのですが、よく詰まってしまうポイントかと思います。
これも機能が複雑になってくると、時系列的にどこにこういったクリック関数のようなコードを記載しないといけないかを設計しないといけないので、工数がかかり、保守も難しくなります。
この点がjQueryの最大のデメリットだと個人的には思っています。
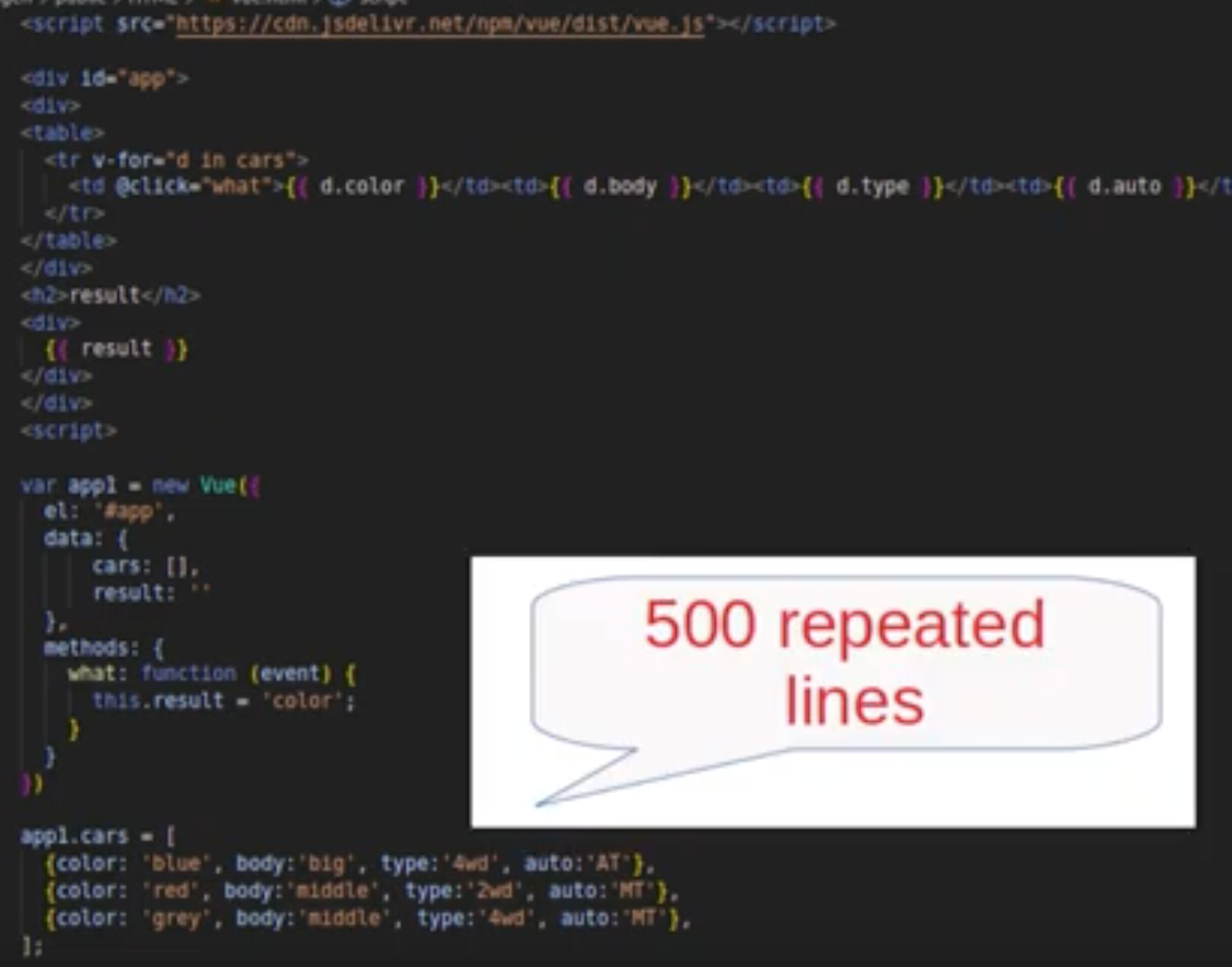
対象的にVuejsを見てみるとJSで意図的に生成してないので、わかりやすいかと思います。

HTMLの部分にfor文であったり、if文があるので、WEBデザイナーがこのHTMLの部分を書くことは不可能ですが、エンジニア的にはシンプルでわかりやすいと思います。
ただ、AJAXの部分はFetchを使うとコード量が増えているのがわかります。
かつ、IEに対応していないので、それようのプラグインをいれるなり、XML requestを使うなりの方法を考えないといけなくなります。
次にVueJSの方が遅いっというのを検証してみます。


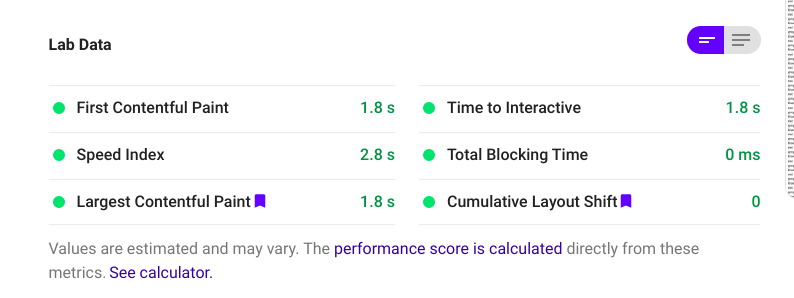
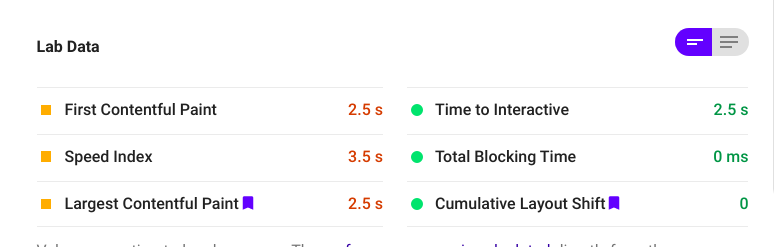
PageSpeed Insightsで生のHTMLとVuejsでレンダリングしたHTMLで検証しました。


予想よりそこまで遅くはならなかったですが、speed indexの部分が3.5秒と2.8秒なので、0.7秒差になっています。
SEOからしてもUXからしても0.7秒は大きいと捉えてもいいかと思います。
月間PVが1000万を超えるような大規模ならなおさらかと思います。
なので、結論はjQueryでtext()やhtml(),addClass(),css()とかは使わないようにするとか言って脱jQueryに盲信的になり、余計な工数、手間がかかる方向に行かないように調整する。
速度が求められるページはjQueryとVueJSのバランスを考えて使い分ける
jQueryの将来性はないですが、まだまだ、使いやすいツールではあるので、次の使いやすいツールが確立されるまで使うのはありかと思います。
以上です。
登録日:
更新日: